あけましておめでとうございます。2014年一発目のネタは、今年1年使えるWeb開発用のツール、Codeanywhereです。
Codeanywhere – https://codeanywhere.net/
Codeanywhereは、ブラウザ上でも動くクロスプラットフォームな(S)FTP+コードエディタです。とても使い易そうだったので紹介します。

最初の画面。シンプルでモダンなデザインが好印象。ページを見ているだけでも楽しいですが、取りあえず、ページ最上段の中央より少し右にある「Sign Up」をクリックして、登録作業をしてみましょう。

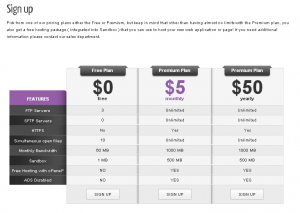
私は英語は得意ではないので詳しいことは分からないのですが、どうやら3つのプランがある模様。ケチな私は迷わず「Free Plan」($0)を選択(但し、無料のプランだとSFTPが使えないなどの制約があるようです)。Free Planの下のほうにある「SIGN UP」をクリックしました。

必須の項目はメールアドレス、パスワードのみとこれまた好印象。気軽に登録できるのもこのサービスの魅力といえるのではないでしょうか。
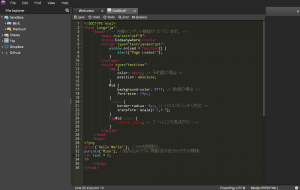
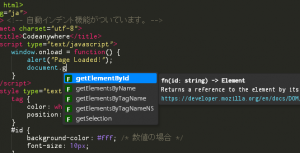
さて、ログインすると見た目が一変。黒を基調とした画面が現れます。後でわかったことですが、このデザインは設定画面から変更することが可能なようです。

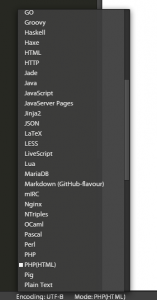
このスクリーンショットを見ただけでも、Codeanywhereの機能性が感じられると思います。コードの色分け機能や自動インデント機能、そしてタグを自動で閉じる機能なんて当たり前のようについています(但し、色分けの色は少々独特な感じがしました)。そして、画面右下の言語を選択するボタン。これをクリックすると、Codeanywhereが対応している言語がリストアップされます。

ここに見える言語はほんの一部分に過ぎません。トップページに紹介されていた5言語(HTML, PHP, JavaScript, CSS, and XML)だけでも十分すぎるくらいですが、これだけ対応言語幅広いとローカルの開発環境と大きな差を感じませんね。

そして極めつけはこのコード補完機能。この機能は強力です。tabキーで長い関数名も一発で入力できるだけでなく、その関数の簡単な説明がポップアップで表示されます。この様子はまるでVisual StudioやEclipseのよう。クラウドの時代の訪れを感じます。

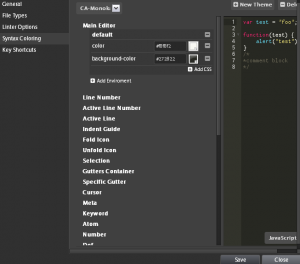
最後に、設定画面です。相変わらず項目が無数にあります。スクリーンショットは、コードの色分けを自分好みに変えられる画面です。Codeanywhereで本格的にコーディングを行うなら、ぜひとも抑えておきたいところです。他にも、設定画面では、ファイルの拡張子の関連付けや、コード補完に関する設定などもあります。弄っているだけでも楽しいところですね。
さて、このCodeanywhere。最初に「クロスプラットフォーム」と書きましたので、携帯端末向けのアプリの存在を書いておかなければなりませんね。私は、よくiPadを持ち出しますので、iPad用アプリの紹介です。
Codeanywhere – Ademptio d.o.o. (iPhone, iPad)

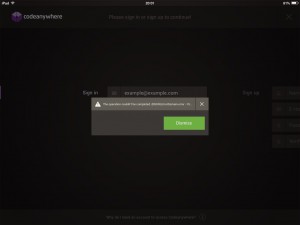
iPad向けのアプリのログイン画面です。PC版のシンプルさとモダンなデザインはそのまま受け継がれています。ここから左にスワイプすると、携帯端末から登録することもできるようです。

ここでも入力しなければならないのは名前、メールアドレス、パスワードのみ。うれしいですね。さて、張り切ってログインしてみましょう!!

おっっ!?何かエラーらしき画面の登場。よく見ると、NSURLErrorDomain errorと書いてあるようです。困ったときは頼りになるGoogle先生に・・・あえなく失敗。仕方がないので自分で考えてみることにします。「Codeanywhere NSURLErrorDomain error」と検索しても、有益な情報は手に入りそうもありませんでしたが、「NSURLErrorDomain error」と検索すると、どうやらこれはアプリケーション側のエラーのようで、少なくともID/パスワードのミスではないことが分かり、ほっとしました。さらに推理を進めていきます。NS、Domainなどの表記からドメインの解決あたりでのエラーであると想像できます。ですが、Codeanywhereのサイトには普通にアクセスできていたので、サーバーが存在しないわけではなさそうです。この時点で私には、一つ思い当たることがありました。iPadのブラウザからhttps://codeanywhere.net/にアクセスしたとき、SSLの証明書のエラーが発生していたことです。この証明書はDigiCertのもので、PCからは問題なく認証されていたため、これはiOSに問題があると考えるのが普通(?)かと思われます。要するに・・・「果報は寝て待て」ということでしょうか。淡々と書き連ねてきましたが、こればかりはもう少し待ったほうがよさそうです。何か分かった方は、コメント欄にてご報告をお願いいたします。
–追記–
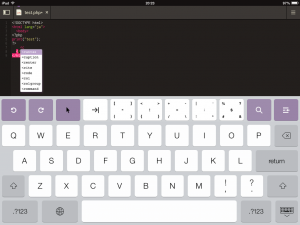
いつの間にか正常にアクセスできるようになっていました。スクリーンショットを掲載します。

なんといっても便利なのはこのソフトウェアキーボード。コーディングに必要な記号はフリック一発で入力できます。また、自動インデント機能や色分け機能、コード補完などの機能もそのままWeb版より受け継いでいるようです。これは便利。有料版は約¥5000/年とそこそこの値段ですが、対価は十分に得られる機能ではないかと思います。
—-
以上、はっきりしない終わり方になってしまいましたが、Codeanywhereの利便性を感じていただけたかと思います。簡単ですのでぜひ一度登録してみてくださいね。