Visual Studio CodeのJavaScriptの補完機能は標準状態でも非常に強力です。TypeScriptを導入することにより静的言語レベルの補完機能をも使うことができるようになるのですが、小規模な開発の場合、わざわざモダンなフロントエンド開発環境を用意するのは面倒に思うことがあるかもしれません。
以下の内容はnpmが利用できる前提です。npmを導入していない方は今すぐ導入しましょう。導入が済んだら、早速試しにjQueryの補完が効くか試してみましょう。

プロジェクトディレクトリでターミナルを開き(メニューの「ターミナル」→「新しいターミナル」)、以下のコマンドを実行します。
npm install @types/jquery
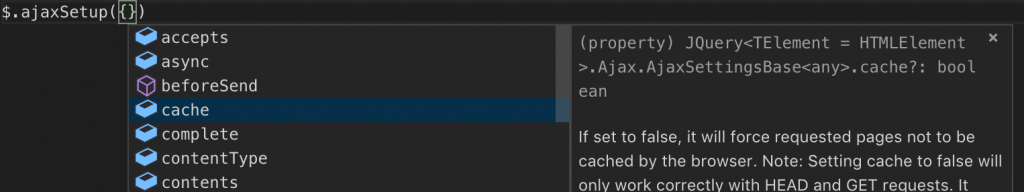
そうなんです。TypeScriptをお使いの方はお馴染みかもしれませんが、TypeScriptの型定義ファイルをインストールすると自動的にそれがJavaScriptでも有効になるのです。実際に動作している様子が以下になります。

オブジェクトのプロパティ名まで補完できていることが分かりますね。しかも説明まで表示されるとは驚きです。これは開発が捗ること間違いなしです。他にも、型定義ファイルの導入により補完が効くようになるライブラリは沢山あります。
npm install @types/react-dom
npm install @types/createjs